Internet está plagada de artículos sobre SEO y cuando se trata de optimizar imágenes para web, cada quien tiene sus maneras de llegar a Roma, así que hoy en Al Revés Creativos queremos facilitarte la vida con un sencillo post que va hacer que tus imágenes no sean pesadas y lo más importante, que Google las ame.
Optimizar imágenes para web en JPG, PNG y SVG
Antes de ponerte a comprimir imágenes en grandes lotes, hay que diferenciar qué archivos se deben exportar en formato JPG, PNG y SVG.

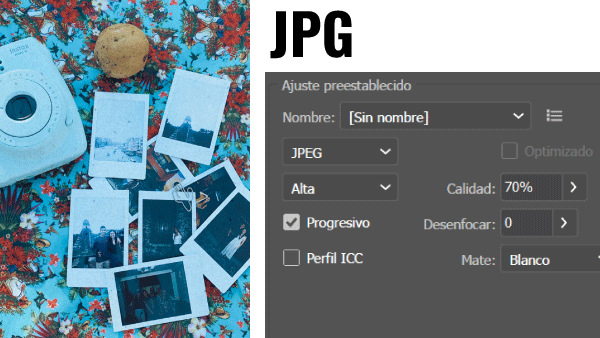
➤ ¿Cuándo exportar imágenes en JPG?
Al comprimir una imagen en JPG, obvio vas a perder calidad y tu decides cuanta de ella quieres sacrificar. Sin embargo, esto no se nota mucho para fotografías, así que siempre que tengas fotos, expórtalas en JPG. Más adelante hablaremos del peso de las imágenes.
¿Por qué tu marca necesita una página web?
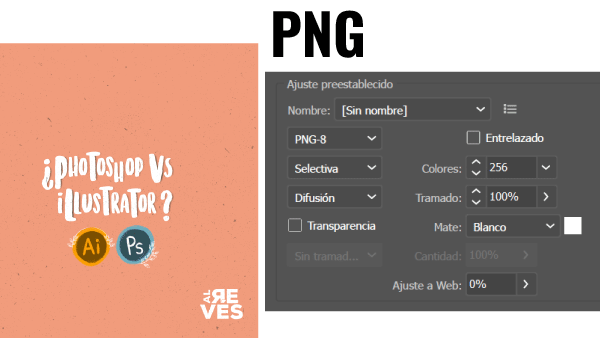
➤ ¿Cuándo exportar imágenes en PNG?
El formato PNG es perfecto para iconos, diseños e ilustraciones, ya que se pueden exportar con transparencia y eliminar el fondo. Hay que tener cuidado con estos archivos y no someterlos a expansiones de tamaño muy grandes, ya que a diferencia del JPG, una imagen PNG se va anotar mucho más la pérdida de nitidez.
Algo para rescatar del PNG es que su formato es sin pérdida, lo que aumenta la calidad de los elementos; Si vas a usar iconos de 50px, 100px, o el tamaño que necesites, trata de ser muy fiel a esas medidas a la hora de exportar.
➤ SVG, el mejor formato para iconos y logos
Vengo trabajando últimamente con iconos en SVG, ya que es un formato vectorial que al escalarlo, nunca va a perder calidad, no se distorsionará y siempre mantendrá un aspecto nítido. Este formato es especial para toda clase de iconos y logos y muy pronto estaremos publicando un artículo sobre cómo usar archivos SVG en sitios web.
¿Quieres saber cómo posicionar una página web?
¿Cómo redimensionar imágenes para web?
El punto más importante a tener en cuenta es en la fase de diseño de los bloques y secciones de tu página web. A la hora de maquetar el proyecto, debes calcular el tamaño en pixeles de cada uno de los elementos gráficos de la página web.
Una buena estrategia es medir el ancho total del contenedor y contenido y a partir de allí, calcular el ancho y alto de la pantalla en pixeles o porcentajes. Los banners por ejemplo, cubren un ancho total de la pantalla, pero otras imágenes solo pueden medir entre 400 y 600 pixeles.
En Adobe Illustrator suelo redimensionar todas imágenes, ajustándolas a la mesa de trabajo requerida. Solo debes seleccionar el botón de mesa de trabajo y ajustar las márgenes.

En Al Revés Creativos tenemos más recomendaciones para tu página web
Peso ideal para optimizar imágenes para web
El peso ideal para optimizar imágenes para web debe ser el menor que se pueda y nunca debería pesar en Mb; siempre debes pensar que tu página debe ser lo menos pesada posible, por lo que una fotografía para web no debería pesar más de 100 o 150 Kb para las más grandes como banners.
➤ Configurar el peso de las imágenes para web antes de exportar
En herramientas como I love img el proceso será más simple, así que te voy a mostrar cómo ajustar el peso de las imágenes en Adobe Illustrator. Lo primero es hacer clic en Archivo / Exportar para web, seleccionas el formato deseado y sigues las siguientes recomendaciones:
- Para exportar fotografías en JPG para web puedes ajustar el deslizador de calidad que viene predeterminado en 100%. Al disminuirlo, el peso de la imagen irá bajando y por supuesto la calidad. Ajústalo hasta un porcentaje que veas que el equilibrio te deja satisfecho.
- Al elegir la pestaña “Progresivo” estás asegurándote de que la imagen no se cargará en la calidad más alta de golpe, si no que según la respuesta del servidor irá escalando hasta obtener su mejor nitidez.
- Para imágenes en PNG, recomiendo usar PNG-8, habilitar la pestaña de entrelazado para que haga algo similar al progresivo en JPG; también dejar por defecto los 256 colores y habilitar el ítem de transparencia para así eliminar el fondo del diseño.


SEO para vectores y fotografías en páginas web
Al final, todo se resume en SEO. Si cumpliste hasta aquí, todas las recomendaciones a la hora de comprimir, redimensionar, exportar y optimizar imágenes para web, pues ya tienes ganada parte de la batalla. Ahora te explicaré cómo ajustar metadatos de las imágenes y mejorar al 100% el SEO de tu web.
➤ Nombrar de manera correcta cada archivo
Al exportar las imágenes debes redactar un nombre claro que describa de qué va cada imagen. Por ejemplo, “jjfdnjn5.jpg – montana-de-colombia.jpg” está claro que la imagen es una montaña de Colombia, sin embargo, al nombrarla sin una descripción adecuada, a nivel SEO se va a penalizar. Por ello es muy importante nombrar cada imagen sin espacios, mayúsculas o cualquier carácter especial; inclusive la letra “ñ” no se debe usar, como te mostré en el ejemplo.
➤ Siempre añadir un atributo ALT a todas las imágenes que subas
Si estás diseñando en WordPress, es ideal añadir el título alternativo “ALT” que describa cada imagen en caso de que esta no se muestre. Esto es una de las cosas más importantes a la hora de subir una imagen a tu página web. En HTML el atributo sería alt=”descripcion-de-la-imagen”.

➤ Usar plugins para comprimir imágenes
Si seguiste al pie de la letra todo el artículo, no veo necesario instalar un plugin para mejorar aún más el peso de las imágenes; sin embargo a veces queremos tener todo bajo control y optimizar lo que más se pueda, por lo que puedes usar el plugin de Smush y terminar de optimizar y garantizar que todas tus imágenes estén listas para ser publicadas.
Conoce nuestros servicios de Diseño Web WordPress.
Herramientas para comprimir imágenes para web
Siempre habrá que comprimir y optimizar imágenes para web, pues en internet debe haber un balance perfecto entre calidad y peso, por lo que si sacaste fotografías con tu cámara profesional y quieres que se vea en la mejor calidad y presumirla en tu web, debo decirte que no es necesario exportarla en full HD.
Una página web necesita que una imagen sea liviana, así que tengo dos opciones: una para quienes se la llevan bien con softwares y otra para los que no.
- Comprimir y optimizar imágenes para web con Adobe Ilustrador y/o Photoshop.
- Comprimir y optimizar imágenes para web con I love img, que es la más sencilla.